Taxonomic identification of aquatic insects is challenging for watershed volunteers, educators, and learners. This digital collection enables observation through richly annotated explorable images.
Carnegie Museum of Natural History ecologists and entomologists lead several regional freshwater stream monitoring programs for the Commonwealth of Pennsylvania. They also help watershed and conservancy groups in their efforts to establish reliable baseline data on stream conditions for water quality monitoring and management activities.
Our Aquatic Insect Collection uses gigapixel imaging technology to unlock the expertise of Powdermill Nature Reserve—the Museum's offsite research station—to better support regionally focused environmental biomonitoring research with citizen scientist volunteers, and insect identification activities with student groups and museum visitors.
Currently, students and experts use Dichotomous keys or worksheets to identify insects in the lab and in the field. These keys often leave users, especially novices, stranded at the end of the key without a correct identification, and with no other choice than to start over. We embedded unique filtering and tagging features to make this a much more effective tool for identifying common insects and to assist users who may have made a mistake during the identification process.
I was involved throughout the research and design phases of this project. As the primary designer I worked closely with experts and another researcher to uncover the hurdles that a broad spectrum of users face, from children on a field trip to biomonitoring specialists studying for a state certification exam. It was a fascinating project to be a part of, and I got to work with some brilliant people from Carnegie Mellon's CREATE Lab, University of Pittsburgh Center for Learning in Out of School Environments, and the Carnegie Museum of Natural History. The project is currently in development and will be tested more extensively with users later this year.
research
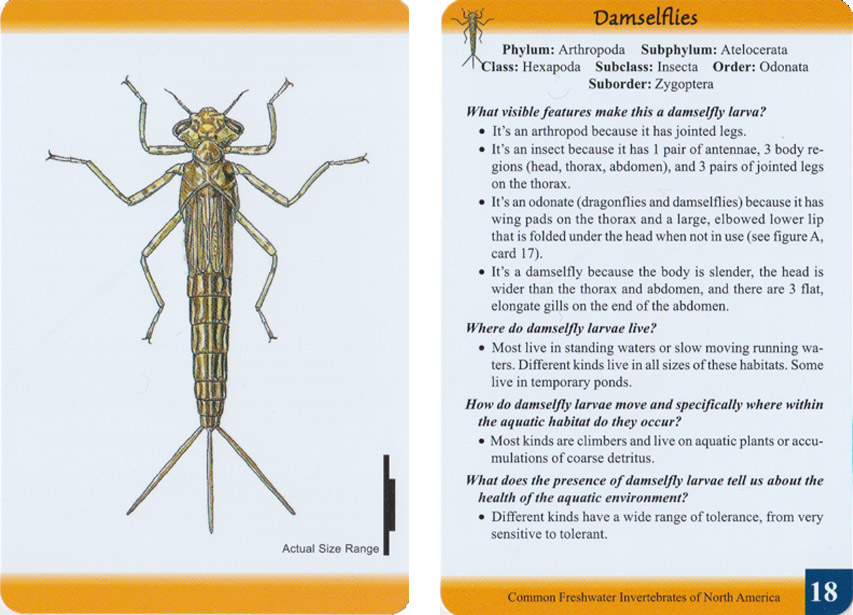
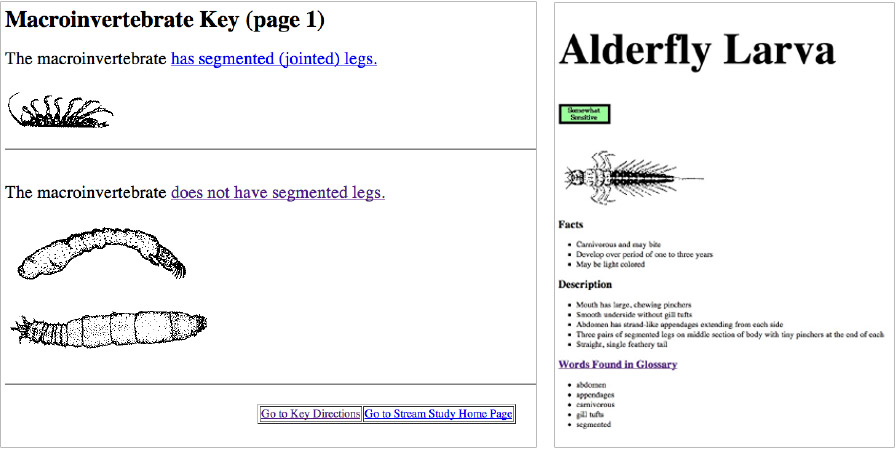
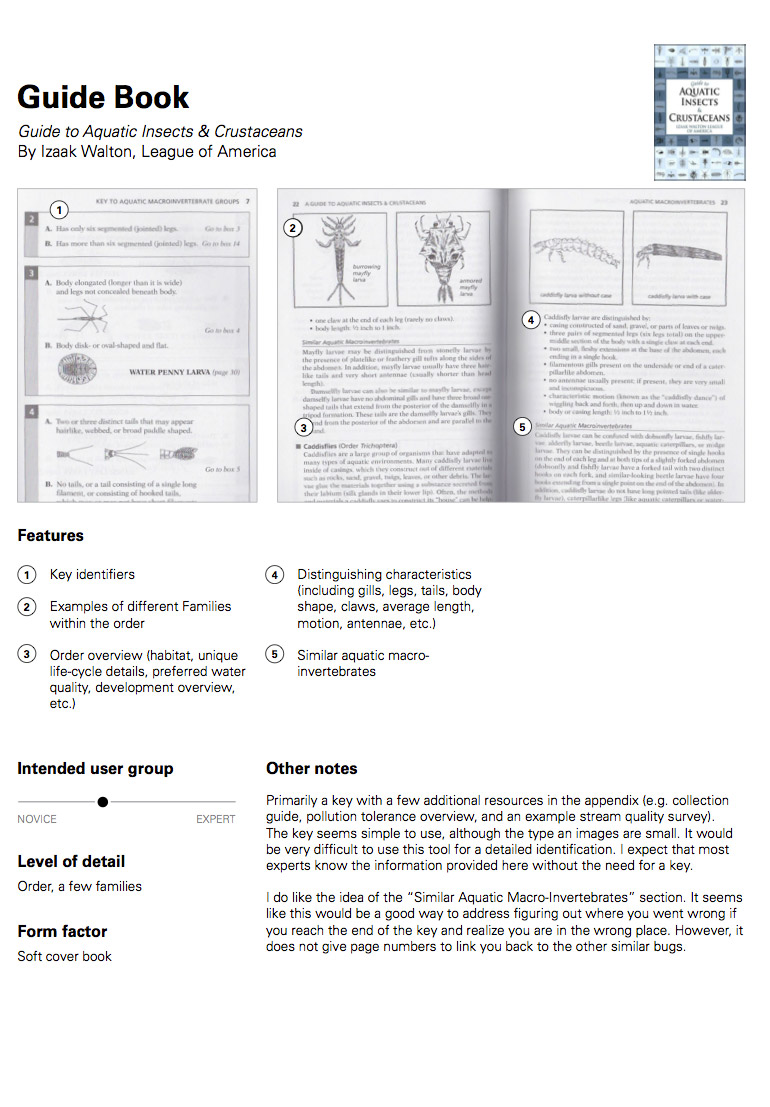
Survey of learning Tools
Looking at a wide variety of tools helped me understand the level of detail needed in our tool. It helped me understand how different publishers organize information, and what features may be particularly useful to users. For each tool we compared the information provided, the expected usability (we did not test all the tools, only provided our opinion), and the intended user group.



Expert Interviews
We conducted a number of interviews with experts including water quality monitoring specialists and educators who teach children about aquatic habitats and the value of macroinvertebrate identification.

Water quality monitoring specialists
During interviews with specialists we asked them to share the process they use to identify macroinvertebrate insects and the tools that they use. We were surprised to see the lack of quality tools these experts have. A number of very dense text books have been written, but apart from those most of the experts we talked to had put together their own tools in Word or PowerPoint with images taken from the Internet.

Educators
Because we wanted this tool to also be useable by novices who are not doing professional water quality monitoring we talked with educators who run classes for elementary and middle school students at the Natural History Museum and Powdermill Nature Reserve. Educators wanted simple tools that helped students understand why insects had evolved the ways they did, and clearly illustrate the differences between insects.

Stakeholder Co-design
To further build a shared vision and refine goals, project team members jointedly developed a set of storyboards to be more specific and precise about use cases and the system to be built. Storyboards enabled the project team a flexible way to quickly envision system elements—before any prototypes are built.
Key Take-aways:
- We are not building a key
- Create a unique product
- First page will have common insects that could be found in South Western PA
- Enable use for experts and novice users without the interface becoming cluttered

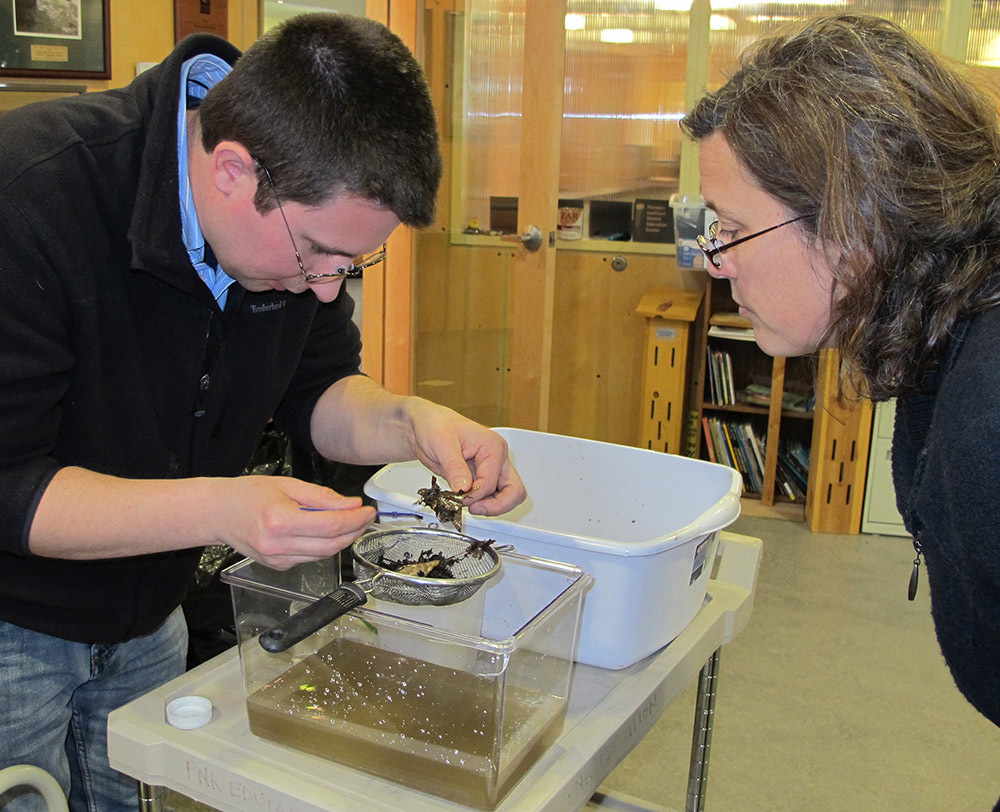
Bug and Card Sort Study
In addition to talking to expert users, we wanted to gain a better understanding of the steps novice users take to identify insects with very little guidance. We set up three stations, one to sort flashcards and another to sort preserved insects and asked each participant or group of participants to sort them into groups, and a final activity to observe and describe one insect as thoroughly as possible. Participants thought aloud as the worked at each station so we could understand the process they were going through.
Key learnings
- Preserved insects were often sorted by body type (e.g. long, skinny, fat)
- Participants compared the preserved insects to those they knew, (e.g. Caterpillar like, beetle like)
- The one very black insect was usually sorted out by color
- Some sorted by number of tails, but it was difficult to see the number of tails on the preserved specimens
- With flash cards, the primary sort tended to be by number of tails
- Surprisingly no one sorted the flash cards by color
- Surprisingly, with flash cards, participants often put the caddisflies with casing and without casings together
- Often children noticed different sized antennae
- Sometimes participants noticed and sorted the flash cards by the way the legs were oriented (e.g. pointed forwards or backwards)


interaction design



Understanding Zoomable User Interfaces
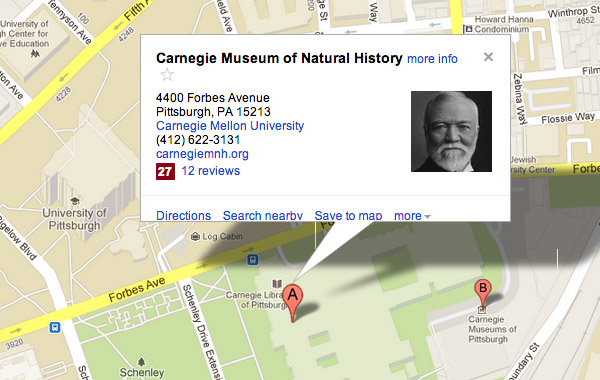
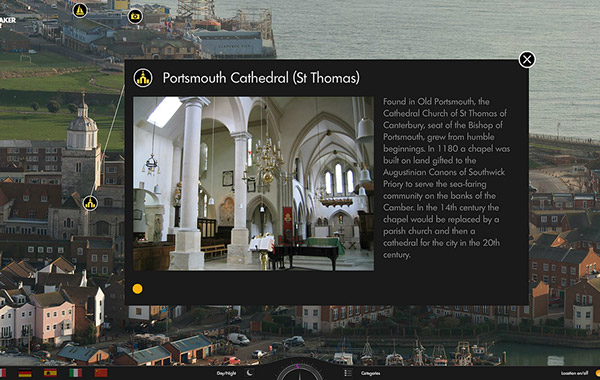
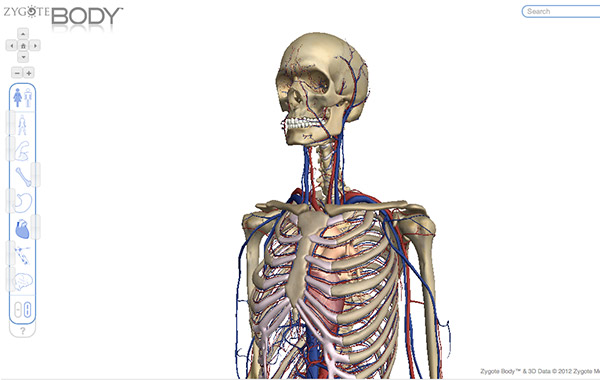
Before digging into interaction design, I looked at a number of different zoomable User Interfaces (ZUI). I wanted to gain an understanding of the patterns users expect and how interfaces differentiate themselves. People have been interacting with map interfaces for quite a while now, but zoomable images are a relatively new phenomenon. Most follow a similar interaction to maps—with zoom controls and click and drag to move around; however, there were a few outliers. There were also multiple methods for calling out points of interest.

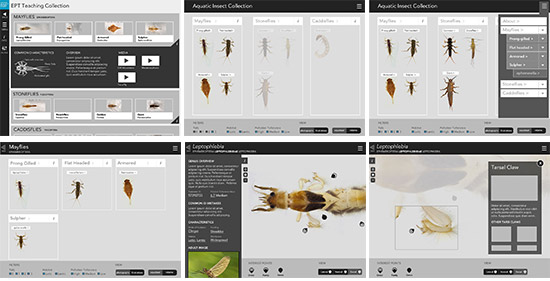
Wireframing
I explored a number of different models for the application. It needed to support both expert and novice users, and be flexible enough to be deployed across platforms. I also wanted to keep the interface simple and visual, keeping additional details easy to access but not cluttering the interface, especially on a smaller tablet screen.


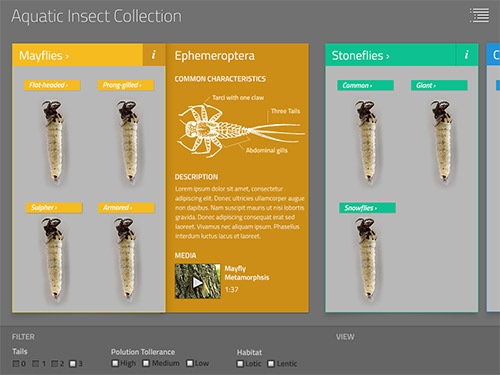
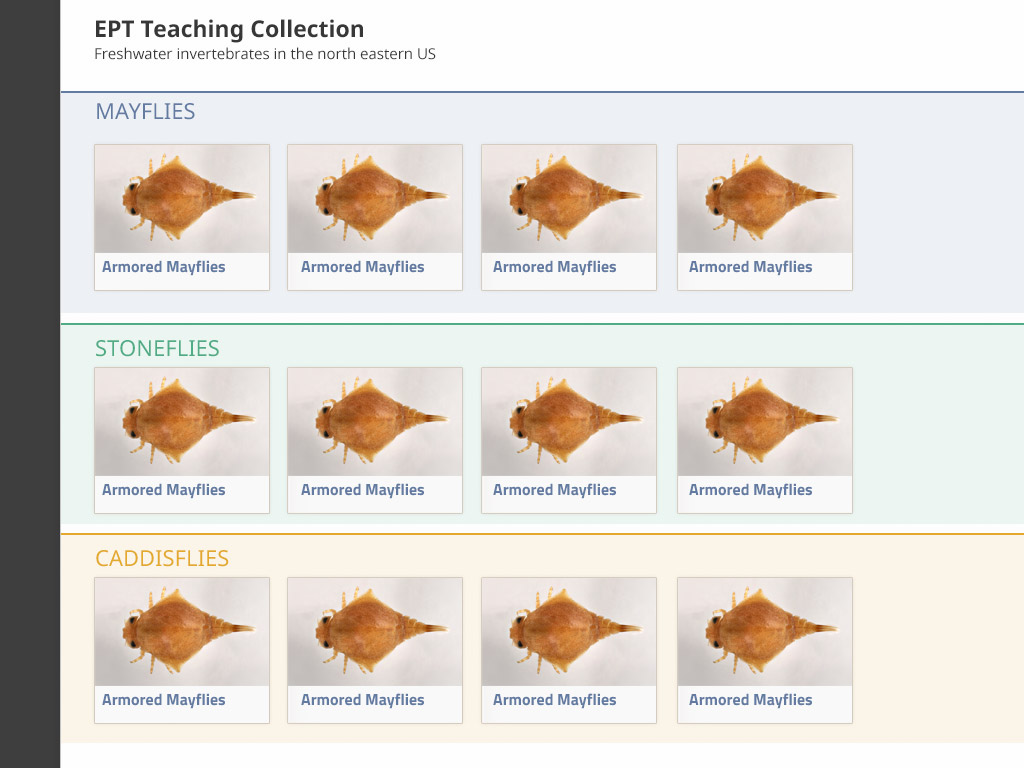
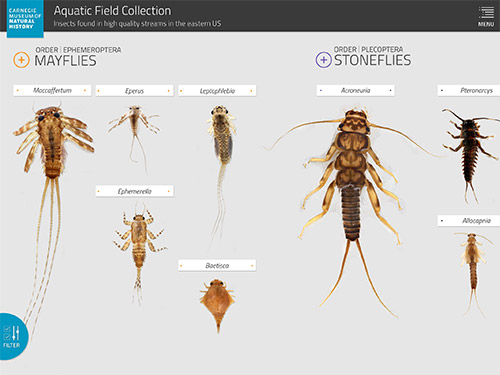
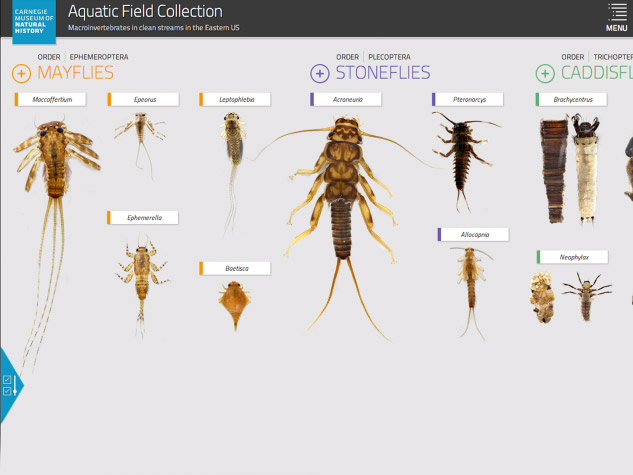
Landing Page
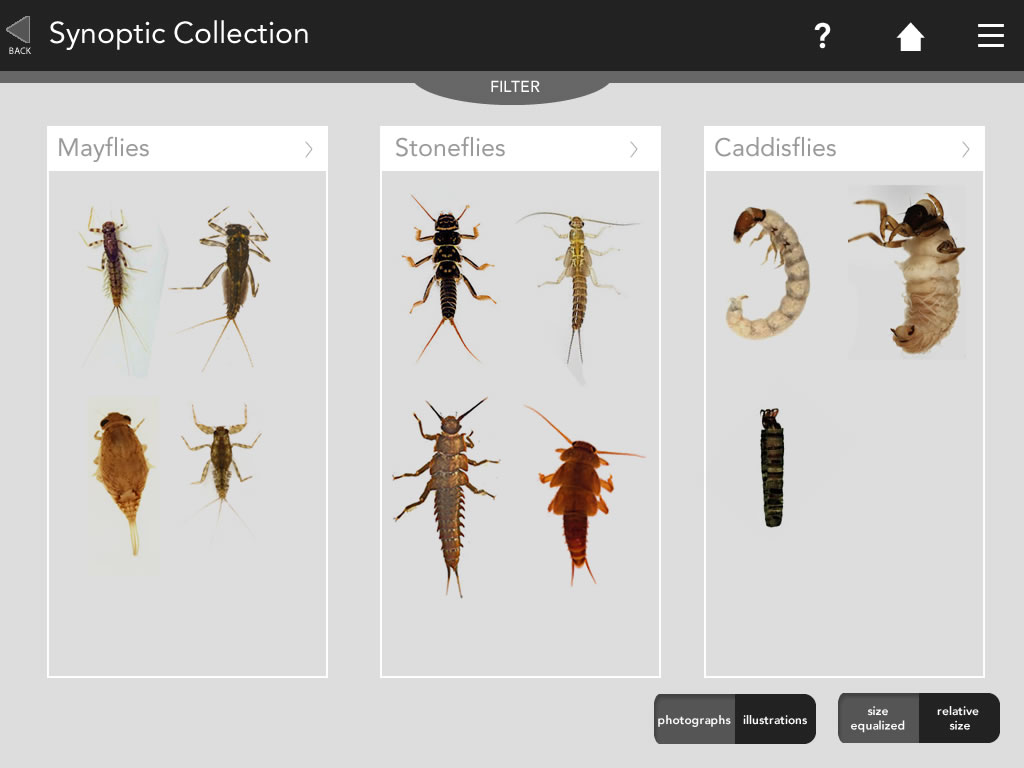
The landing page needed to group families of insects together and show their variation in size. Although it is not currently implemented in our first prototype, we also devised a sorting method based on filters rather than a dichotomous question and answer key.

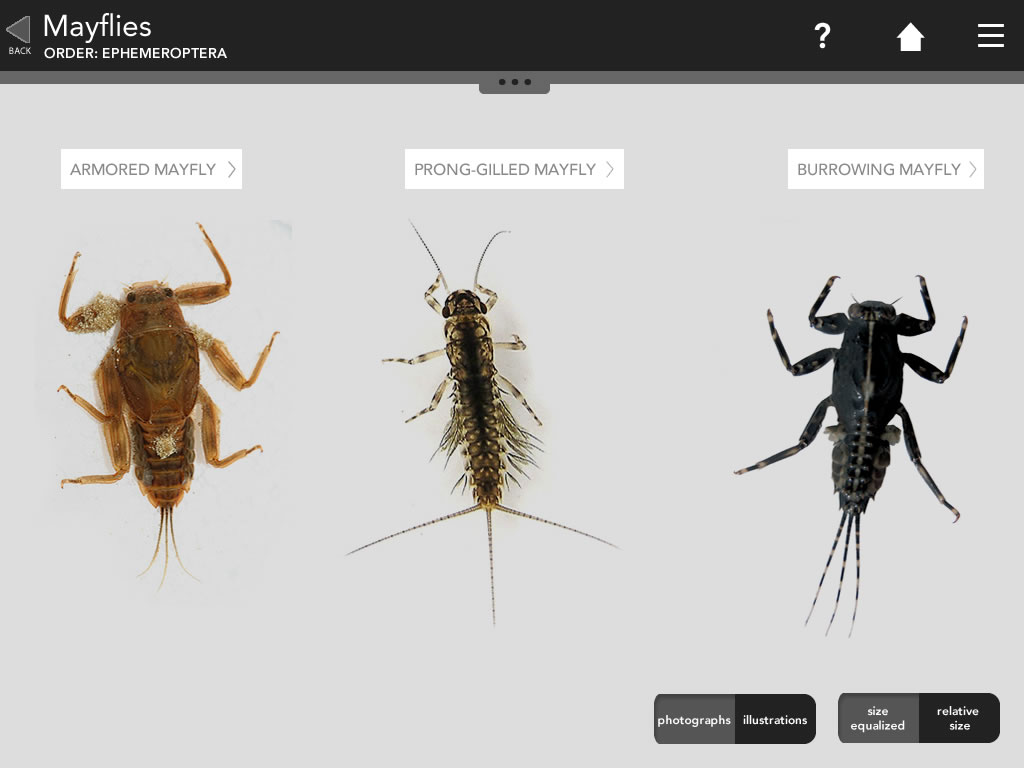
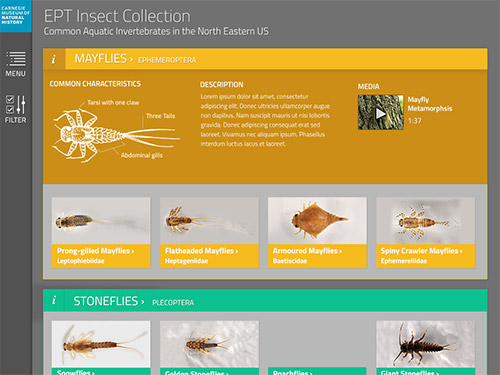
Family Overview
The family overview shows all the insects within a specific family and gives an overview of the characteristics they share. There is also the option to include a video or audio clip of an expert explaining more details about the set.

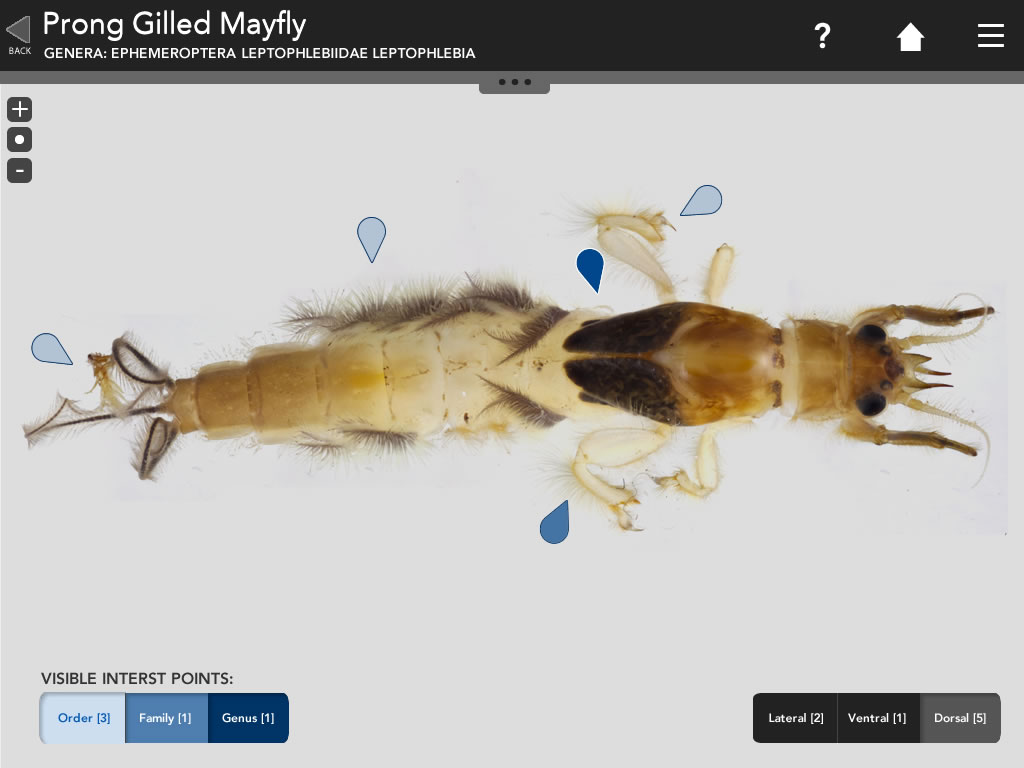
Zoomable Insect Page
The zoomable insect page should put the image of the insect front and center. If the user desires it they can pull up more details, similar to those on the family overview page. The diagnostic features are called out with markers, differentiated so the user knows if the feature is characteristic of the order, family, or genus of the insect.

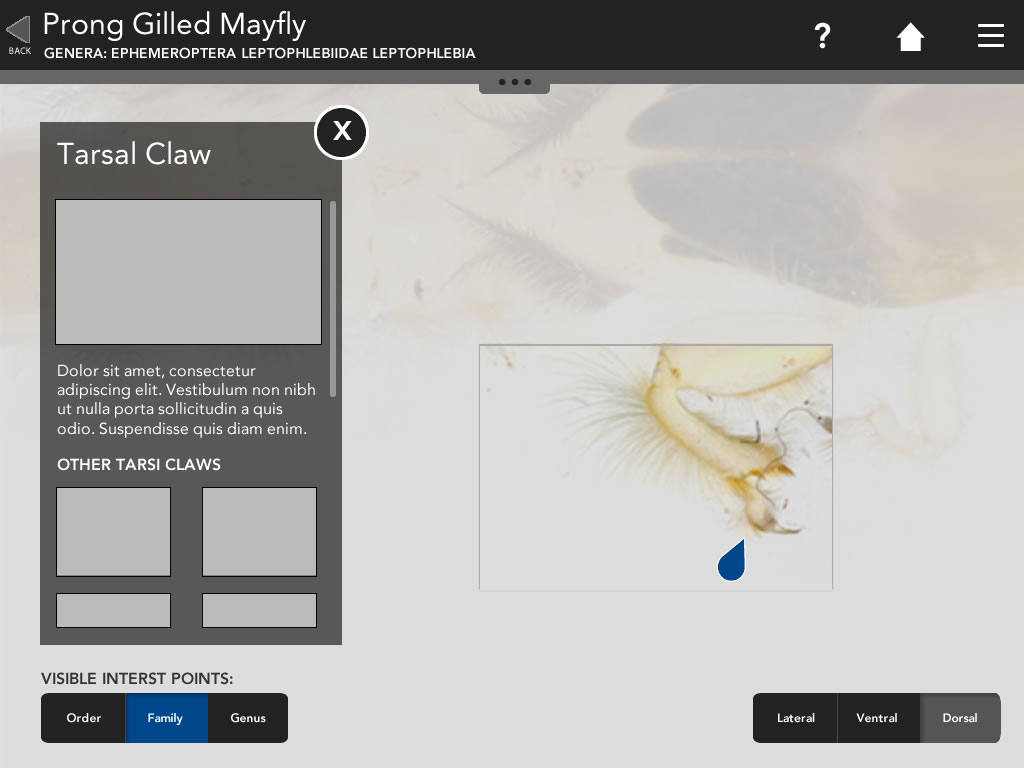
Interest Spot Details
When a user clicks on a specific interest spot more details of that characteristic display. One of the most positively reviewed features by experts exists here, the ability to compare interest spots across specimens. For example, seeing all of the tarcel claw interest spots in one place. This allows for easy error correction if a researcher gets to this point and realizes they have a different insect under their microscope.

Paper Prototype Review
After a number of revs with the internal project team we took paper prototypes to a number of our expert users from exploratory research.
We received great feedback that was incorporated into the interaction and visual design of the final prototype.
visual design
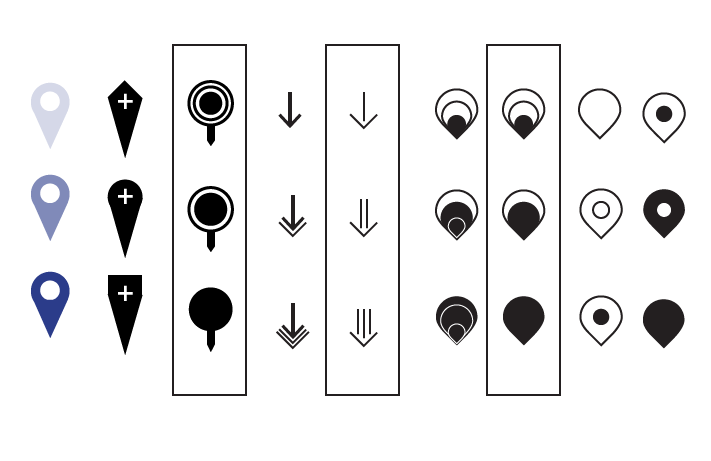
Interest Spot Marker
We wanted to indicate wether interest spots were characteristic of the insect's order, family, or genus. This meant creating a set of icons that indicated a level of specificity as well as held together as a group. I explored a number of different ways to mark the interest spots on the final zoomable image.





Visual Exploration
The visual design of this application needed to accomplish a number of goals. The style needed to be appropriate for expert, scientific users, without alienating young users who may encounter the interface during a classroom session or volunteering. The application also needed to be simple and render cleanly on a number of different devices. That meant being cognizant of how it would look on a tablet, laptop, or old computer that a museum never updated past Windows XP. Finally, it needed to be modern and appropriate for a museum and scientific audience. It would likely be used as a demonstration project to write additional grants to expand the system.
Final Visual Design

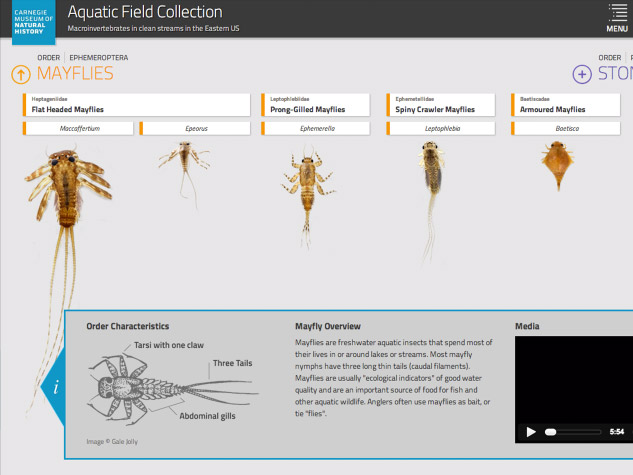
Landing Page

Family Overview

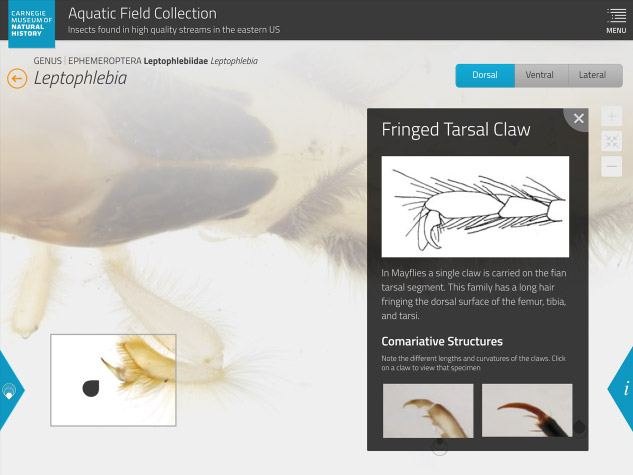
Zoomable Insect Page

Interest Spot Details
